截止上篇文章,我们已经在Bluemix上构建了一个可以连接Bluemix数据库服务、基于WebSphere Liberty Server的Java Web应用了。我们提到Connections Blogs的老版本(相比新版本对WebSphere Application Server (WAS)已经是最小的了)跑起来还是会有很多错误,大致总结一下:
1) WAS专用API. 如做Basic Authentication用的是WAS Programmatic Login的API;
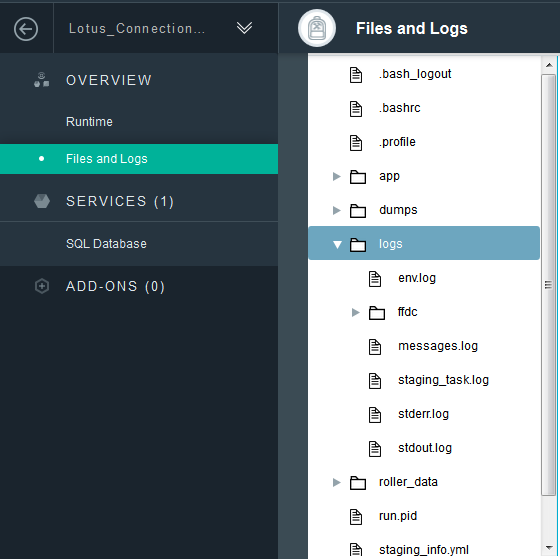
2) 和WAS环境相关的配置文件。代码中需要到WAS环境下特定的目录找某些配置文件;
3) 不同Web container的实现差异。在移植过程中发现对于URL的最后一个斜杠/,在WAS和Liberty中处理是不同的;
4) 文件系统。Blogs会把上传附件保存在文件系统,目前我也不清楚Bluemix上给我的空间大小(应该是1G)和位置。通过测试说明至少服务器端代码是可以在Liberty安装目录下创建目录和文件的;
5) Directory service。这是Connections自己的code,根据用户配置调用WAS VMM API从Federated Repository,或者Connections Profiles里查找用户详细信息。这两个数据源在Bluemix上都没有,所以需要更新一些代码跳过用户同步过程。
在disable了Basic Authentication、Connections navbar、Directory service和Lucene index后,Blogs最终可以跑在Bluemix上。
最后的问题是用户登录,我没打算搞个LDAP,只要创建些简单的测试用户就可以了。在Liberty里很容易做到,通过在server.xml中添加用户定义和角色定义,如下:
定义用户:
<basicRegistry id=”basic” realm=”WebRealm”>
<user name=”ajones1″ password=”jones1″/>
<user name=”ajones2″ password=”jones2″/>
<user name=”ajones3″ password=”jones3″/>
<user name=”ajones4″ password=”jones4″/>
<user name=”ajones5″ password=”jones5″/>
<user name=”ajones6″ password=”jones6″/>
</basicRegistry>
定义用户在应用中的role:
<application type=”war” id=”blogs” name=”blogs” location=”blogs.war”>
<application-bnd>
<security-role name=”person“>
<special-subject type=”ALL_AUTHENTICATED_USERS” />
</security-role>
<security-role name=”admin“>
<user name=”ajones1″/>
</security-role>
</application-bnd>
</application>
“ALL_AUTHENTICATED_USERS”是个特殊的保留角色,对应于WAS的相同角色,用来指定所有已登录用户。测试中我发现security-role的映射有bug,不是每次调用request.isUserInRole(role)都会返回正确的结果。
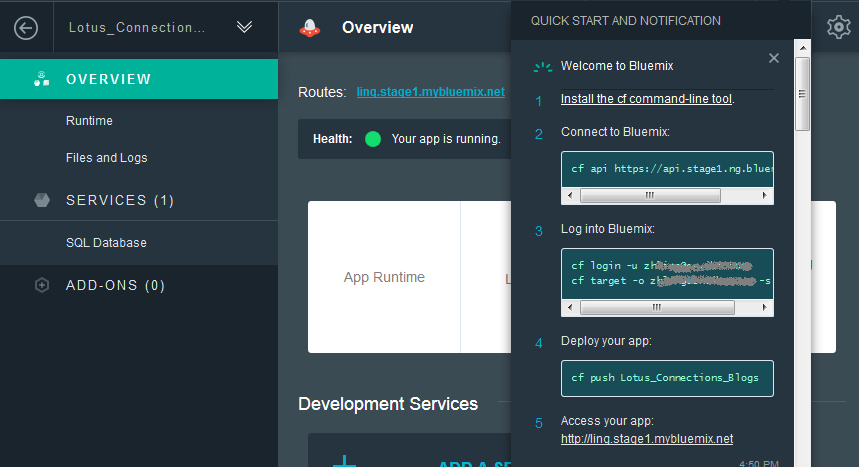
接下来的事情很关键 – 如何把一份自定义的server.xml文件上传到server端?答案:你做不到。目前找到的解决方案是按照Bluemix的buildpack去部署应用,即同时上传Liberty的Runtime和应用程序。利用Eclipse的Bluemix插件很容易实现:
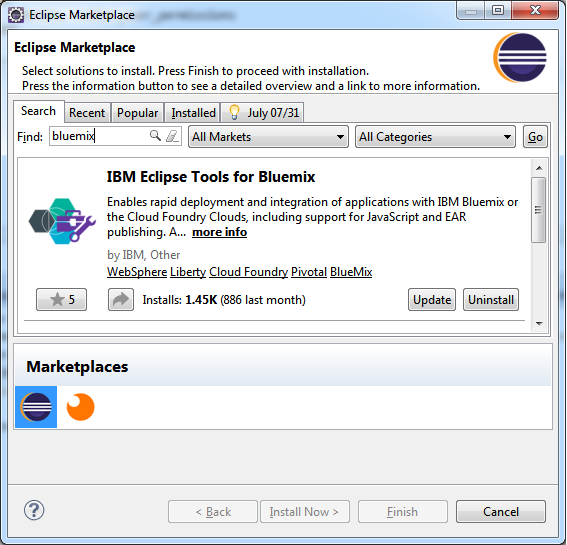
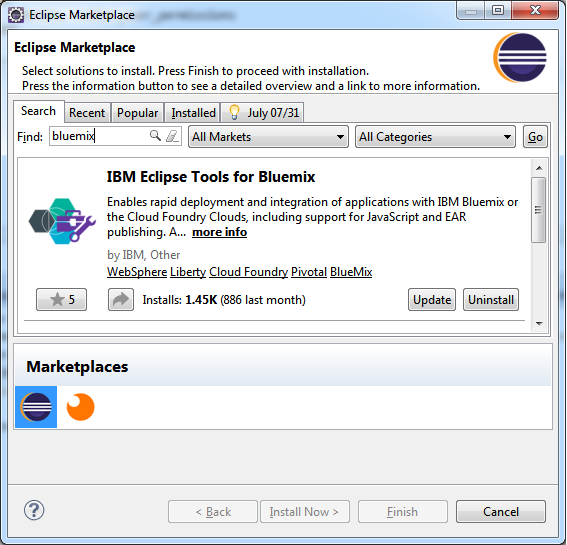
1) 下载Eclipse Bluemix插件。在Eclipse Marketplace搜索‘bluemix’,找到后安装:

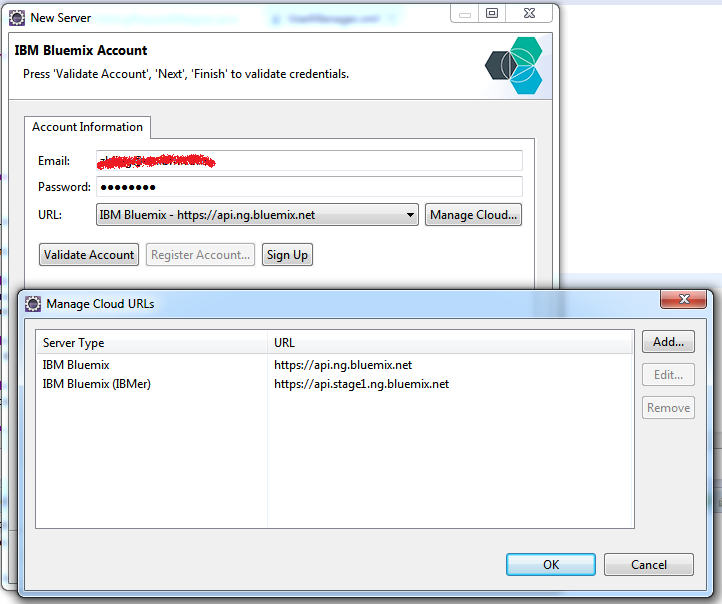
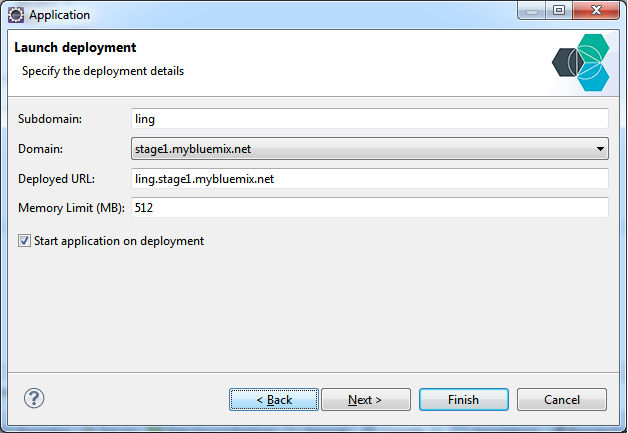
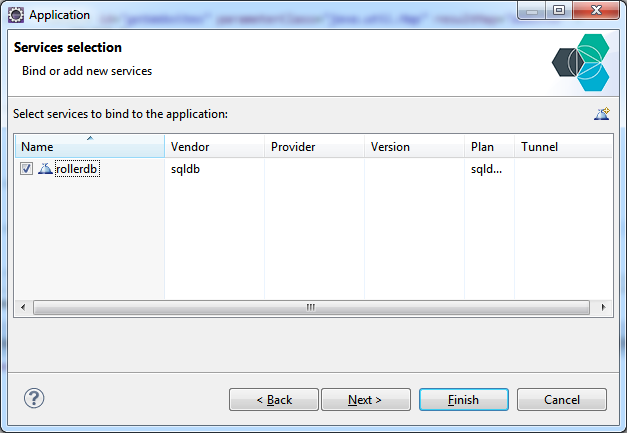
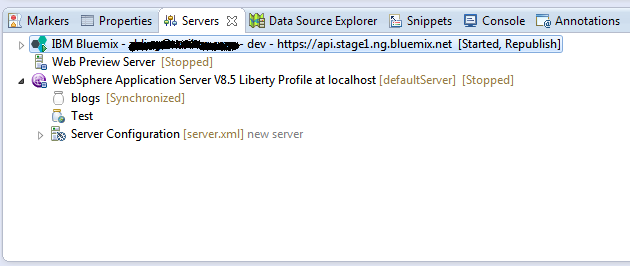
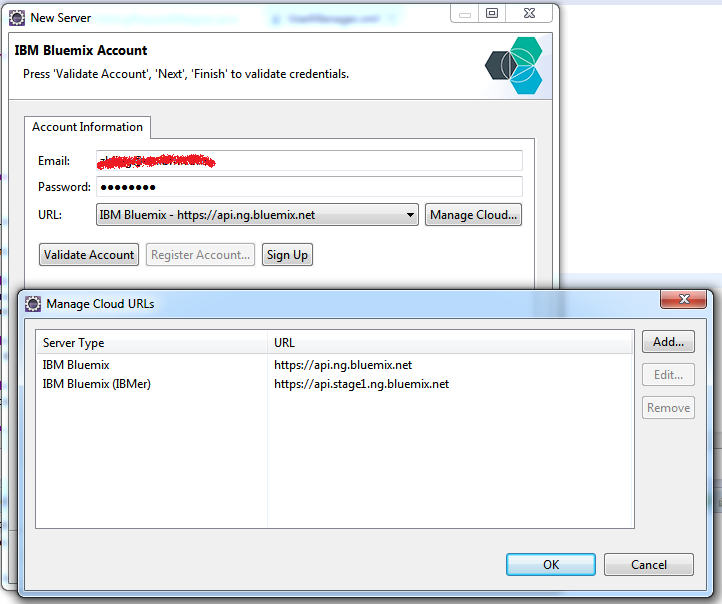
2) 安装后右键在Server Tab里点New Server,选择IBM Bluemix,开始配置:



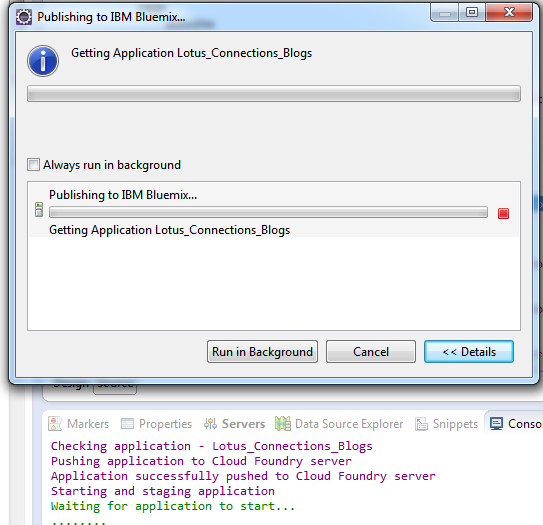
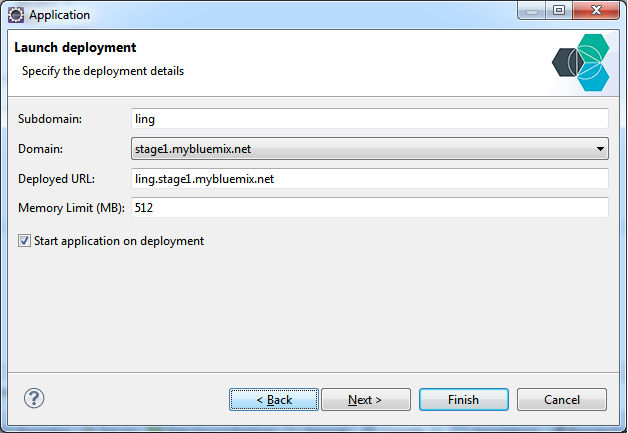
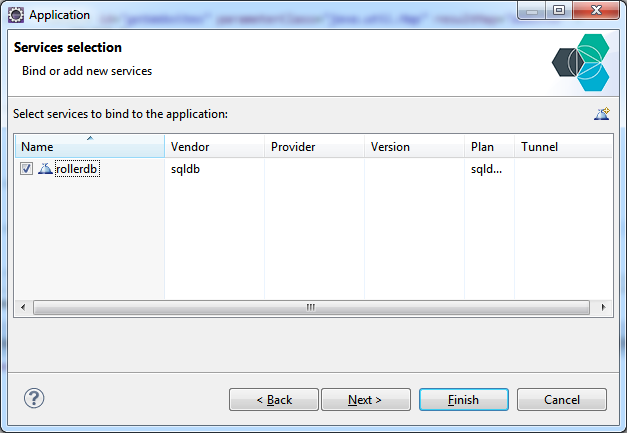
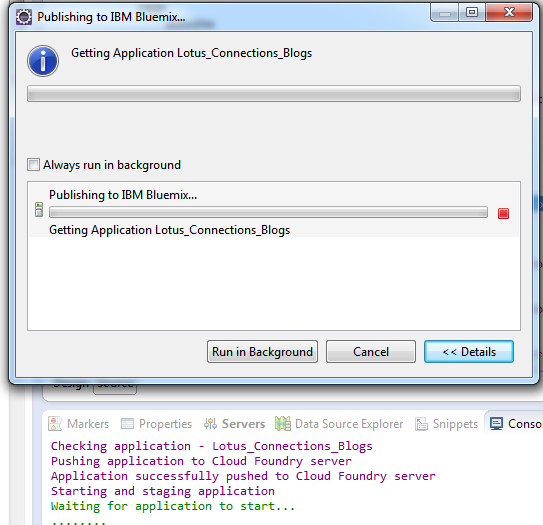
3) 配置完成后,可以直接用Publish选项发布整个Runtime和application。

<终>